Get Client-ID、Client-Secret
Client-ID and Client-Secret are required to use Google Calendar API v3, . Let's start with accessing the Google API Console with your Google account. You might see a below image. Click the "Create Project...".

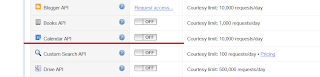
On next screen, click a toggle buttom next to "Calendar API". If you can not see the button, please check the "Services" is selected on side menu.

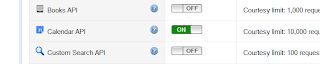
Proceed the confirmation with clicking "accept" twice. Finishing activation, you can see the below image.

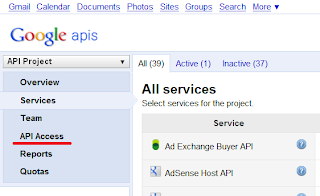
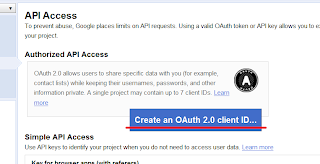
Next, click the "API Access" on the left side menu.

You can see the "Create an OAuth 2.0 Client ID...", and click it.

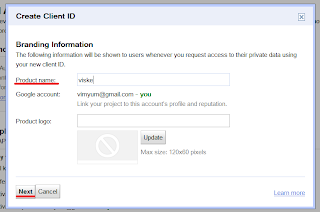
You can input a product name of your choice, and click "Next".

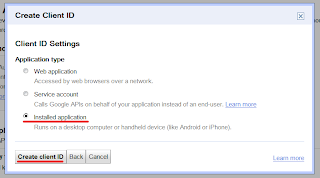
Choose "Installed application" as "Application type". Then click "Create Client ID".

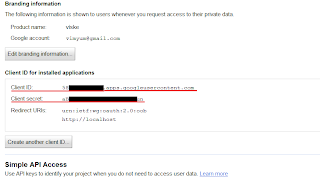
You got the "Client ID" and "Client Secret" on the following screen.

These values are required to get OAuth token on next step. Let's memorize it.
0 件のコメント:
コメントを投稿